I just put together a new page that lists all of the things that I use! I was inspired by checking out Uses.Tech, where developers and techies list the tools they use to get work done. I’d love for you to check it out and let me know what tools you find valuable!
web design
New Artwork: Pamlico Sound
it’s been a while since I’ve had a reason to play with some graphic design work, but I got an opportunity to do a little for a band I’m playing with tonight, The Pamlico Sound. They’re doing their CD release show, and had the idea of giving away a song from their new CD. I designed this 4×5 postcard that we’ll be putting on the tables at the bar. I set up a quick script to collect email addresses for the mailing list in return for the file. I’m sad to say that this is my first foray into responsive web design, but found it surprisingly easy.
I’m pretty satisfied with the art work, but definitely could use some improvement on my script. For something quick & dirty: it’ll do the job. I’d definitely welcome any feedback (especially on the artwork).
Also if you happen to find yourself in Boulder on Saturday (Feb 23), come out to the Lazy Dog and check us out! We’ll be playing around 11pm.
Who needs the time?
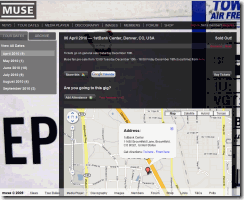
Just a quick hit: I’m really excited to go see Muse on Tuesday, but needed to figure out when we should probably head down to Broomfield. I figured I would go check out the show listing on Muse’s web site, but can you look at this page and tell me what time the show starts?
Don’t get me wrong, this is a really cool design. Whoever’s doing their web work has some really cool things going on, but at what point was it a good idea to not list the start time?!? I thought this maybe was a fluke, but sure enough none of the other pages list their show times as well.
Normally I would go home and look at my tickets, but these tickets were using this “Flash Seat” where I simply wave my credit card that I used, and we seemingly have seats – pretty hard to print the start time on that.
It’s not like I’m squeezing the Muse concert between activities, but you’d think at some point it would be a good idea to tell people when they should make their way down.
Expression show-stopper… bummer
I’ve always been extremely interested in what goes on in the Web Design tools space. I remember when Adobe came out with PageMill back in the mid-90’s, making great waves in that direction. I then became a fan of FrontPage when they released their ’97 and ’98 versions. However, FrontPage fell out of favor rather quickly when it became a crutch for people who had no business designing web sites, as well as generating it’s Extension-needed, non-standard, we’ll-wipe-out-your-code behavior. I quickly switched over to Dreamweaver and didn’t look back… until a few months ago.
I became intrigued with the work Microsoft has been doing in the Expression Web space, and was delighted when they made it part of their MSDN Subscription tools. It’s not that I’ve grown tired of Dreamweaver, but more of that “grass is greener” interest. However, my interest abruptly halted when I realized that Expression – for all of it’s touting of standards and non-mucking of code (being the anti-Frontpage) – still doesn’t support one of the most basic features: specifying a virtual path to root in links & references (like a stylesheet or menu). Basically this removes any of the WYSIWYG and interactive functionality, which leads to the question: why would I want to be using this program again?
I can appreciate not trying to duplicate every competitor function, but when other market leaders like DreamWeaver & GoLive both support this function, how have you been ignoring this for so long? This is the second-highest rated bug in their “Connect” feedback site, used to log bugs. What’s disappointing is that MS came out with the beta of Expression 2, but that feature is still nowhere to be found. Moreover, there’s an acknowledgement that it’s not really on their roadmap just being “considered” for a “future version”.
It’s unfortunate to see an application with so much potential be plagued by their inability to incorporate the most essential features to be competitive. It’s too bad, designers may have liked this tool.